CSS Box Model
HTML content structure, Padding property, Border property, Margin property
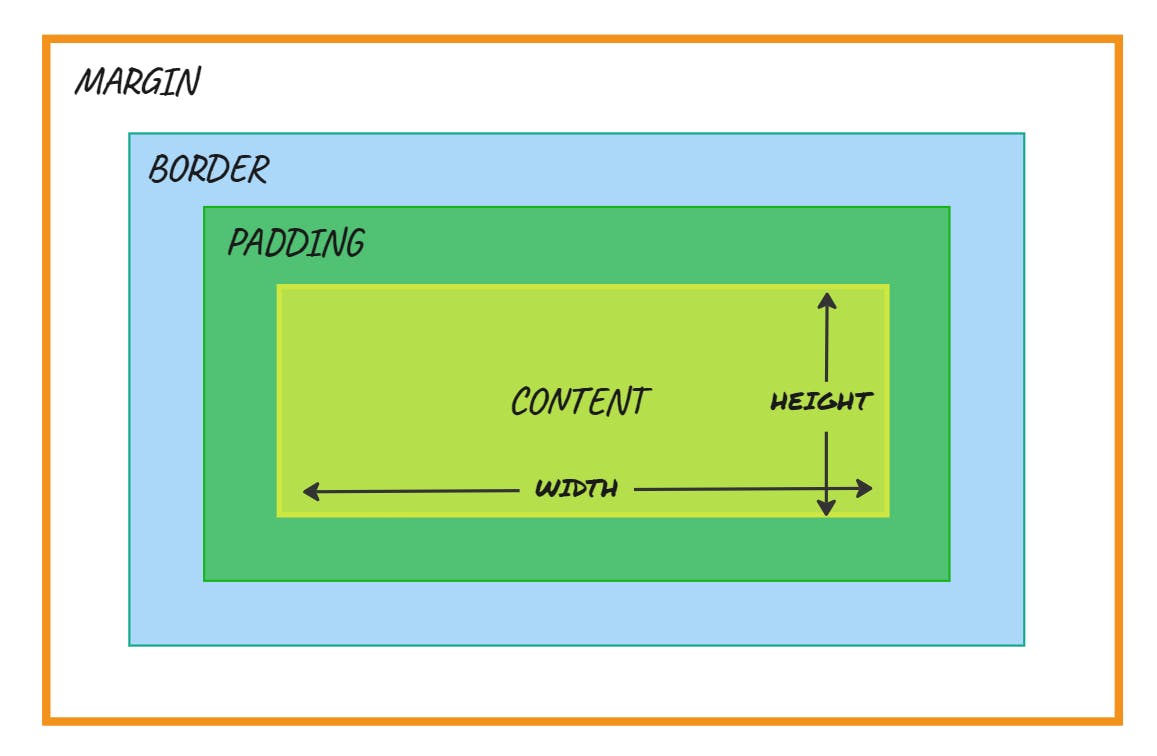
CSS Box Model
The CSS box model refers to how HTML elements are modelled in browser engines and how the dimensions of those HTML elements are derived from CSS properties.
Every HTML element consists CSS Box Model. And every CSS Box Model contains a content area, padding area, border area and a margin area.

Content area
The content edge surrounds the rectangle given by the width and height of the box, which often depend on the element's rendered content.
It is defined by the width and height properties.
width property
The width CSS property sets an element's width.
The min-width and max-width properties override width.
height property
The height CSS property specifies the height of an element.
Padding area
The padding area, bounded by the padding edge, extends the content area to extend the element's padding.
padding property
The padding CSS shorthand property sets the padding area on all four sides of an element at once.
The thickness of the padding is also individually determined by the padding-top, padding-right, padding-bottom, padding-left properties.
Border area
The border area, bounded by the border edge, extends the padding area to include the element's borders.
border property
The border shorthand CSS property sets an element's border. It sets the values of border-width, border-style, and border-color.
Margin area
The margin area, bounded by the margin edge, extends the border area to include an empty area used to separate the element from its neighbours. Its dimensions are the margin-box width and the margin-box height.
margin property
The margin CSS shorthand property sets the margin area on all four sides of an element.
The size of the margin area is also individualy determined by the margin-top, margin-right, margin-bottom, margin-left properties.
